Attachments and Assets in Narrative Studio are essential tools that enhance the clarity, context, and depth of your Narrative Scripts. By attaching additional resources like Actors, Specs, Queries, Schemas, Docs, and Links to Constructs, you provide richer detail and documentation to the user journeys and system behaviors captured in the narrative. These attachments enable teams to align on requirements, understand dependencies, and seamlessly integrate visual and technical assets.
We must first make a distinction between Attachments and Assets.
Attachments are a particular type of container for a resource - for instance, you could have a Spec Attachment or a Doc Attachment. They appear as rectangular boxes which you can move around the canvas and attach to various constructs.
Assets are the resources themselves, which are reusable and can be referenced in multiple attachments throughout the canvas.
Assets go inside Attachments. For example, once you have a Spec Attachment, you can swap different Spec Assets in and out of that container. You can put an Asset in any number of Attachments of the corresponding type. This can be useful if the Spec, Doc, or Link applies to more than one construct, or if you want to provide the same context across multiple different narratives.
This guide will walk you through the purpose and practical use of each attachment type in Narrative Studio, detailing where and how to apply them to Constructs for maximum impact.
Understanding Constructs and Attachments
A Construct is any narrative element that serves as a building block within a Narrative Script, such as a Moment, Interface, Action, Command, Process, or Resolver (these latter three live in the overflow Palette). Adding attachments to these Constructs helps communicate the nuances of a system’s behavior, making it easier to explain, document, and validate each step of the user journey.
The following Attachment Types can be used to enhance Constructs:
- Actors – Describe who is interacting with the system.
- Specs – Provide technical documentation or requirements.
- Queries – Define data requirements and GraphQL queries.
- Schemas – Describe the data structure of an action or component.
- Docs – Provide a rich-text editor for extra context or requirements.
- Links – Point to external resources such as tickets, confluence docs, or figma designs.
- Screenshots – Upload screenshots to illustrate interfaces or parts of the system.
Let’s explore each attachment type and how to apply them effectively.
- Actors
Actors represent the personas or roles interacting with the system at a given moment. Attaching Actors to a construct helps clarify who is performing an action or who is affected by a particular system process.When to Use Actors:
- Attach Actors to Moments to indicate who is driving the action (e.g., a “Customer” browsing products or an “Admin” updating settings).
- Attach them to Interfaces to specify which user role sees or uses the interface.
How to Attach an Actor:
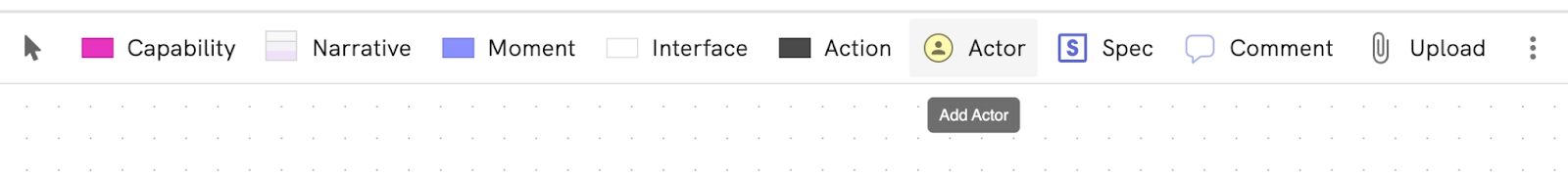
- Click the “Actor” button on the toolbar (represented by a yellow user icon).

- Click on your target or drag & drop directly onto a Construct.
- Once you have an empty Actor attachment, click inside it to choose an existing Actor from the dropdown menu or create a new one by specifying a name and/or role. This creates an Actor Asset which can be reused throughout the canvas.
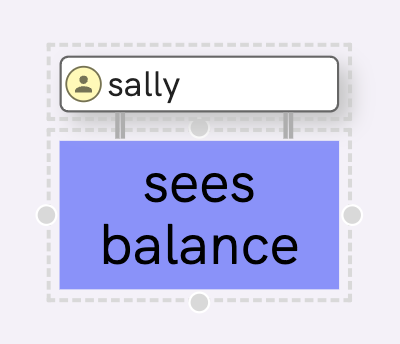
- Once attached, the Actor’s icon and name appear above the construct, making it clear who is involved. If your Actor is not attached yet, simply click and drag it over the desired construct.

How to edit an Actor or add detail
Use the details pane to edit the name of an Actor or to add extra information about the persona.
- Click on the Actor to open the popup menu
- Click the Detail icon
- The Details Pane will open
- Edit the name of the actor or use the rich text editor to add context
Practical Example:
For a Moment titled “User agrees to terms and conditions,” attaching an Actor labeled “Customer” clarifies that the action is performed by a general site visitor rather than an admin or internal role.
- Specs
Specs are attachments that document the technical specifications or requirements associated with a particular construct. Specs can contain detailed information about data fields, API endpoints, configuration settings, or even design guidelines.When to Use Specs:
- Attach Specs to System Actions to define the data structures and API methods used.
- Attach Specs to Interfaces to outline design requirements or accessibility considerations.
Use them for Moments to describe business rules or edge cases that influence the flow.
How to Attach a Spec:
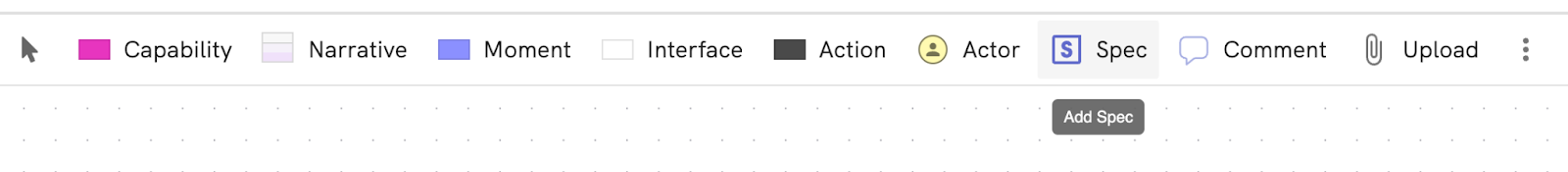
- Click the “Spec” button in the toolbar.

- Click on your target or drag & drop directly onto a Construct.
- Once you have an empty Spec attachment, click inside it to choose an existing Spec from the dropdown menu or create a new one by specifying a name and/or role. This creates a Spec Asset which can be reused throughout the canvas.
- If your Spec is not attached to anything yet, simply drag & drop it over the desired construct.
How to edit a Spec
Use the details pane to edit the name and content of a Spec.
- Click on the Spec to open the popup menu
- Click the Detail icon
- The Details Pane will open
- Edit the name of the Spec or use the spec editor to edit content
Practical Example:
For an Interface called “Product Details Screen,” you could attach a Spec that details the component specs for that screen (“it should show the product image carousel”, “it should show the size dropdown”, etc.)
- Queries
Queries are attachments used to define the data requirements of Constructs, typically using GraphQL queries. By attaching a Query, you document what data the system needs to retrieve or manipulate at a specific point, making it easier for developers to implement. Queries in Narrative Studio are enabled with a special feature called Instant Mock, which we will cover elsewhere in this guide.
When to Use Queries:
- Attach Queries to System Actions to specify the data fields being fetched, updated, or queried.
- Use Queries in Interfaces to indicate what data is being displayed, such as a user profile or product catalog.
How to Attach a Query:
- Open the Overflow Palette
- Click the Query icon at the bottom of the Palette

- Click on your target or drag & drop directly onto a Construct.
- Once you have an empty Query attachment, click inside it to choose an existing Query from the dropdown menu or create a new one by specifying a name and/or role. This creates a Query Asset which can be reused throughout the canvas.
- If your Query is not attached yet, simply drag & drop it over the desired construct.
How to edit a Query
Use the details pane to edit the name and content of a Query, and to access the Instant Mock feature.
- Click on the Query to open the popup menu
- Click the Detail icon
- The Details Pane will open
- Edit the name of the Query or use the query editor to edit content. You will also see a number of controls related to Instant Mock. This powerful feature will be explained elsewhere in the user guide.
Practical Example:
For an Interface titled “Product Details Screen,” attaching a Query that retrieves fields like name, price, and availability ensures that the narrative clearly defines the data dependencies for that interface.
- Schemas
The Schema element allows you to define a GraphQL schema that describes the data structure associated with a specific system action or component. It is used to define the shape of the data that will be used or manipulated in that part of the system.
How to Attach a Schema:
- Open the Overflow Palette
- Click the Schema icon at the bottom of the Palette
- Click on your target or drag & drop directly onto a Construct.
- Once you have an empty Schema attachment, click inside it to choose an existing Schema from the dropdown menu or create a new one by specifying a name and/or role. This creates a Schema Asset which can be reused throughout the canvas.
- If your Schema is not attached yet, simply drag & drop it over the desired Construct.
How to edit a Schema:
Use the details pane to edit the name and content of a Schema, and to access the Instant Mock feature.
- Click on the Schema to open the popup menu
- Click the Detail icon
- The Details Pane will open
- Edit the name of the Schema or use the Schema editor to edit content. You will also see a number of controls related to Instant Mock.
Practical Example: For an Interface titled “Product Details Screen,” attaching a Schema that retrieves fields like name, price, and availability ensures that the narrative clearly defines the data dependencies for that interface.
- Docs
Docs are used to add rich text documentation to your narrative. They can include formatted text, lists, or even images to provide additional information about a particular construct.
When to Use Docs:
Use Docs to flexibly provide any context that doesn’t fit neatly into the other attachment formats, such as meeting notes, user profiles, or business documents - alternately, you might need a place just to brainstorm and capture your thoughts.
How to Attach a Doc:
- Drag-and-drop or click to add a Doc attachment to the canvas.
- Click the empty attachment where it says “Find or create” and type in your Doc name to create the Asset. This creates a reference that can be re-used across other parts of the narrative.
- Once added, attach the Doc Asset to a construct like a Moment, Interface, or Action - or any of the constructs from the Advanced Pallet.
- When you select the Doc Asset, a popup menu appears. Clicking the Detail Icon to open a rich text editor where you can add detailed notes, specifications, or context.
Practical Example: Attach a Doc to a specific Moment to document business rules, user personas, or UX guidelines, enabling teams to keep all relevant information visually connected to the narrative flow.
- Links
Links provide quick access to external documentation, screenshots, tickets, or other reference materials. By attaching a Link, you create a connection to resources that may be outside the Narrative Studio but are still crucial for understanding the construct. Screenshots behave a little differently than other
When to Use Links:
- Attach Links to any construct to connect to Tickets, API documentation, technical guidelines, or design assets.
- Use Links on Interfaces to point to mockups, Figma files, or style guides.
How to Attach a Link:
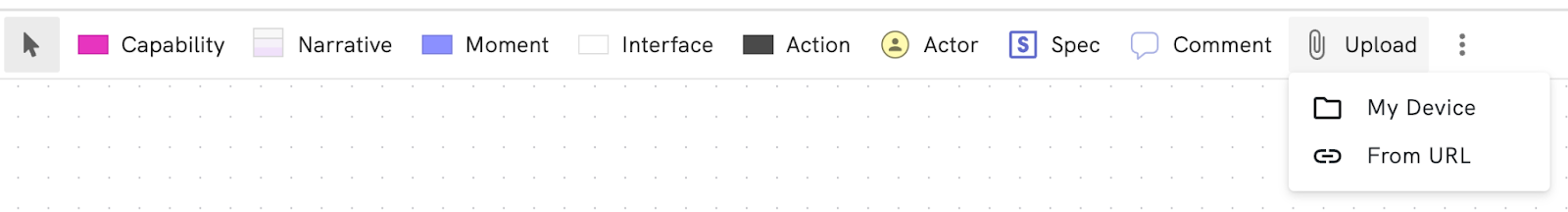
- Click the Uploads icon in the toolbar.

- Select “My Device” or “From URL” from the dropdown menu.
- If uploading from your device, a file explorer will pop up and allow you to select a file from your computer.
- If attaching a URL, a modal will appear into which you may paste a link.
- The link will appear as an attachment on the canvas. With links, the asset is created automatically upon upload. Rename it as you see fit. Ticket links from tools such as JIRA or Linear will automatically show the ticket number.
- Drag and drop the Link attachment onto the desired construct.
Practical Example: For a System Action like “Submit Payment,” you might attach a Link to external documentation on the payment gateway’s API, making it easier for developers to access implementation details.
- Screenshots
Screenshots are visual attachments that provide a snapshot of an interface, state, or component. They are used to give context to constructs by showing what a particular screen, button, or user flow looks like.
When to Use Screenshots:
- Attach Screenshots to Interfaces to show what a screen looks like at a specific moment.
- Use them with Moments to illustrate the expected UI change when an action is performed.
- Helpful for System Actions to visualize backend responses or display states.
How to Attach a Screenshot:
- Use the Uploads Menu → My Device to upload an image file.
- The Screenshot will appear as a preview on the canvas. As with other links, the asset is created automatically upon upload, meaning you can insert it into any link attachment on the canvas.
- Drag and drop the Screenshot preview onto the desired construct. It will collapse into the familiar rectangular shape common to all attachments.
- Click the expand button on the Screenshot to reopen the preview. The preview can be expanded or opened in a new tab. Drag the preview around into whatever position you want.
Screenshots - in particular, design assets - can be referenced from the Instant Mock feature, accessible in the Query Details Pane.
Practical Example: For an Interface titled “Payment Confirmation Screen,” you can attach a Screenshot of the screen layout, showing the placement of key elements like the “Confirmation Message” and “Order Summary” sections.
Best Practices for Working with Attachments
- Use Descriptive Names: When adding attachments, always name them clearly (e.g., “User Agreement Spec” or “Product List Query”) to make it easy to understand their purpose at a glance.
- Link Related Attachments: Combine attachments where necessary. For example, an Interface might have a Screenshot, a Spec, and a Query, all linked together to provide comprehensive documentation.
- Keep Attachments Updated: As specifications and requirements evolve, ensure that the linked attachments are kept up-to-date to maintain the accuracy of the Narrative Script.
By using Actors, Specs, Queries, Links, and Screenshots effectively, you can transform your Narrative Script into a rich, well-documented resource that aligns all stakeholders on both the high-level goals and the technical details of a project.
Want exclusive access to NDD content?
Become an NDD Pioneer. Sign up with your email to get access to new drops.