With InstantMock, developers and QA teams can create mock GraphQL endpoints on the fly, ensuring continuous progress even when backend APIs are not yet ready.
When used with Narrative Studio, this open-source software enables teams to quickly collaborate on requirements and specifications, then visually build queries and mock endpoints with the full context, speed, and quality that come from Narrative Driven Development (NDD).
- InstantMock is open source and available at https://github.com/xolvio/instant-mock.
- The Xolvio Swag Shop, a React demo application that integrates with ApolloGraphQL using 3 subgraphs, is available at https://github.com/xolvio/swag-shop.
- To use InstantMock with Narrative Studio, request a beta account.
- For support and help on any of this, join the Narrative Driven Community.
Example of Using InstantMock with Narrative Studio
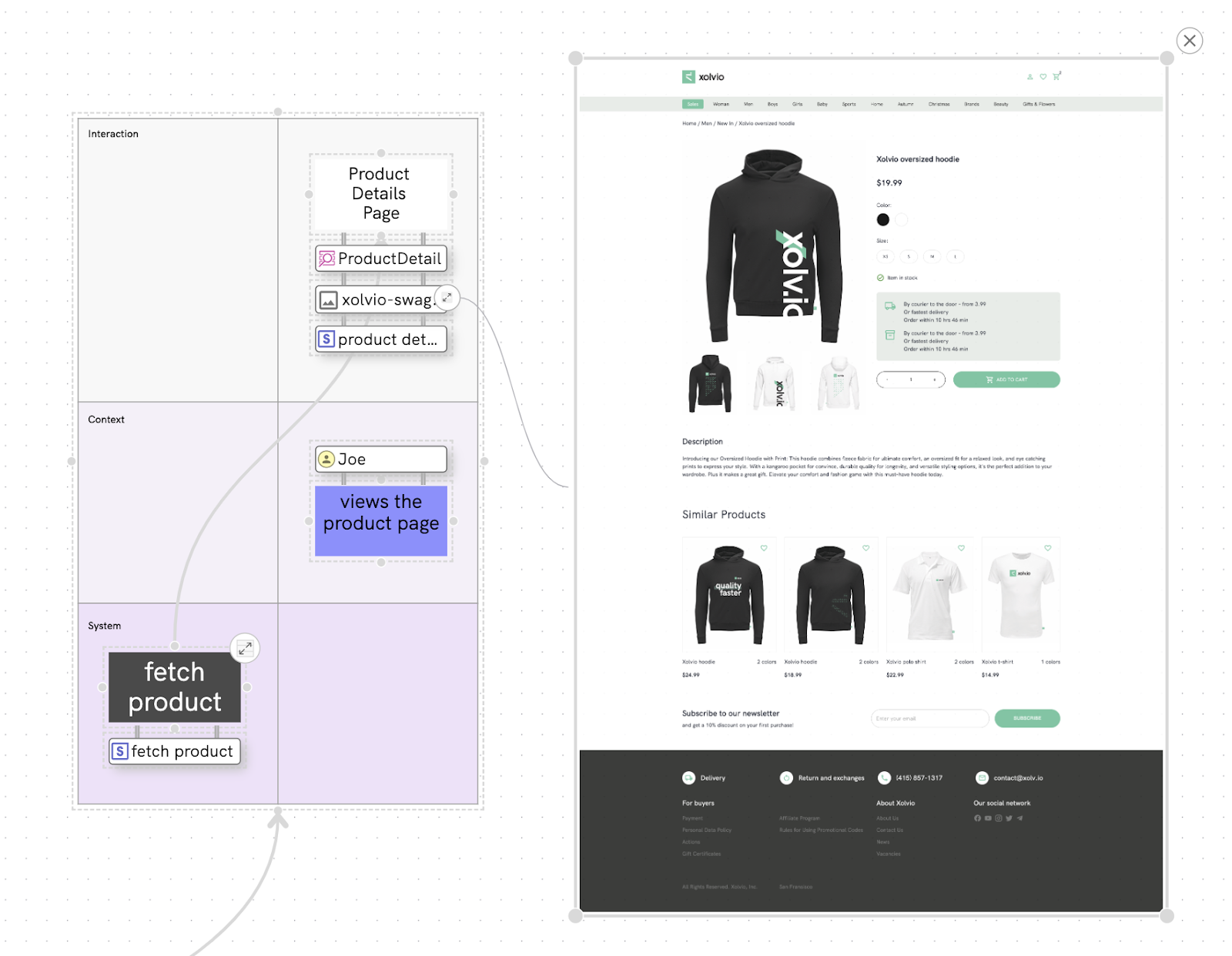
Imagine a query called “ProductDetails” attached to the Product Details Page of a user journey. In the screenshot below, we see an Interface construct with three attached assets: a Figma prototype or screenshot of the existing page, a specification, and the aforementioned "ProductDetail" query.

To open InstantMock:
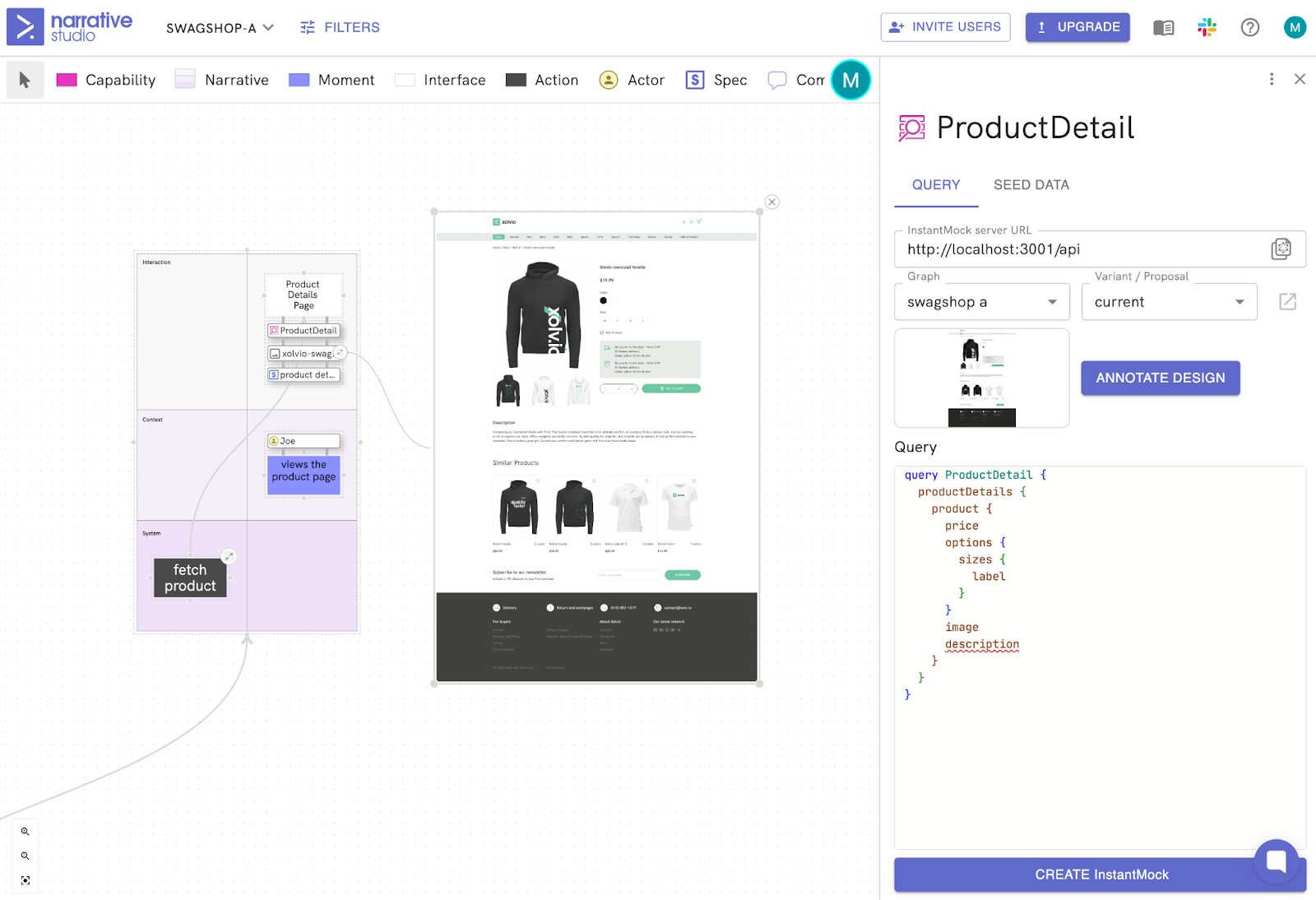
- Click the query to open the popup menu and click the details icon.
- This opens the details pane where the query is visible.
Here you can attach to a local or centralized InstantMock server, then use the dropdowns to select a graph and variant to connect to.

To visually or manually build a query, select Annotate Design. The visual query builder will read the selected graph and variant from your InstantMock server, allowing you to autofill when dragging items visually AND/OR typing a query.
Using Annotate Design to Build a Query
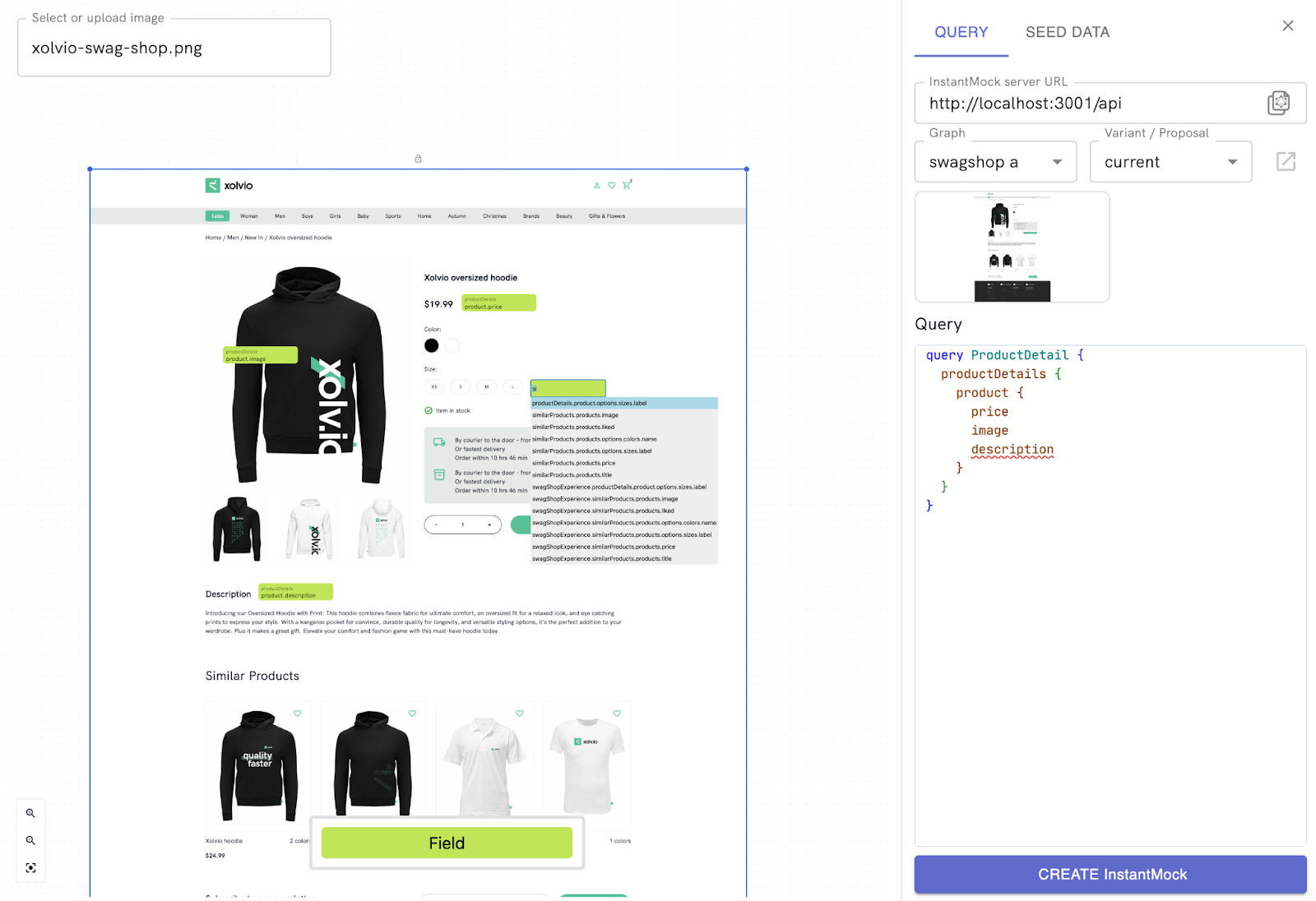
- Select Annotate Design. The Annotation window will open.
- Click in the "Select or upload image" field to open a dropdown of available images and select one.
- Click the green "Field" button and place a field on the corresponding design element. Alternately, drag and drop.
- Type a field name into the annotation. It will appear in the query on the right. Or, type a field directly into the query; it will correspondingly appear on the design as an annotation.
For new fields that do not exist in a query, notice the red linting, such as with the description field below.

Searching the 'swagshop a' graph's current variant visually. Description field does not exist within the schema, note the red linting.
Note that as of October 2024 the visual annotator only works with screenshots. Integration with live Figma designs is on the roadmap.

The description field is linted in red to indicate it does not yet exist in the schema.
When you are ready to create your mock endpoint, select CREATE InstantMock and:
- an ApolloGraphQL Schema Proposal will be automatically created
- Narrative Studio will automatically connect you to the proposed variant linked to that schema proposal
- an InstantMock GraphQL endpoint is created that can be used for testing and development such as http://localhost:3001/swagshop-a/p-39/graphql (link is available from the Query detail in the button next to InstantMock Server URL).
You are now ready to seed the data that you would like in your mock responses. To do this, you select "Run Query" and the system will generate mock data. Update the responses that you would like, click Seed, and your responses are instantly updated and available to your teams.
Want exclusive access to NDD content?
Become an NDD Pioneer. Sign up with your email to get access to new drops.